How the project came to be
When people first visit YourMechanic they mostly fall into two groups: “I know what I need - let’s book the service” or “my car is not working and I have no idea why - help!” For the second case, we searched multiple websites and forums that provide similar answers — but we just couldn’t find one reliable source of information. Most of the advice on forums was unclear or made by people with no credibility, and there were many opinions about each issue.
We quickly realized that the answers to our customers’ questions needed to be very specific — the make, model, and trim of the car had to match the question. After exhaustive research, brainstorming, and revisions, the “Advice” idea started to form.
YourMechanic Advice is a portal that can answer any automotive-related question or topic. Powered by a network of top-rated, certified mechanics, the platform allows people to ask real mechanics questions about your car, get responses within 24 hours, and book a mechanic to come to your home to perform an inspection or service on your car.
Our extensive research had shown us that people, while researching their automotive problems, wanted information in a specific way. They care about:
- Finding the answer to the question — right now.
- Asking a question to a qualified individual and know that they can trust the source.
- Browsing detailed information and tips about their specific car and its issues.
Research, wireframe, prototype, repeat
We spent much of the early days talking, sketching, wireframing, and prototyping ideas and directions for the site. Below is an insight into the process that we use while building new projects at YourMechanic.
Early stage research
Armed with our initial research and wealth of existing data about our customers and users, we started looking at basic competitive research on different brands such as Avvo or StackOverflow which are good examples of the question-answer model. This allowed us to have a general understanding of what type of answers the users are looking for and what the best practices are from industry leaders. We knew that asking a question and providing an answer is just step one in solving the main problem of learning more about the issue and having the car repaired.
Early brainstorming meetings were focused on deciding what should go into the basic feature set of the MVP (Minimum Viable Product) and what should be pushed into future releases. By sharing information and research that was done, we created deadlines, goals, and objectives while coming up with the ideas for the new product.
This method allowed us to get a clear understanding of the directions that we want to go into and what will be the core feature set of the released product (our initial Minimum Viable Product). How the articles would be structured, and the areas on which we should focus created further discussion around the how the tags will be constructed, what the process of asking a question should look like, and how to help the user easily find the correct information from every page.
During this early stage, several of our assumptions started to form. For example, one of the major issues while designing the flow of asking a question was information that should be passed over to a mechanic. We looked into the data we already had for the services that were booked on the main platform, talked with the mechanics and our customer support team to learn about what pieces of information were needed to properly answer any automotive question, and what are the repeating patterns. This allowed us to come up with the final short list of the critical information we wanted to include inside the “Ask a question” funnel:
- Car (make, model, year, trim)
- Mileage
- Transmission (automatic, manual)
One major component of creating Advice was the SEO research where we uncovered answers to key questions: what should the breadcrumbs be like, what should the URL structure look like, and how should we create and manage tags assigned to articles. This was such a wide topic that we’ll definitely write another in-depth article about that (stay tuned!).
User flows & sitemaps
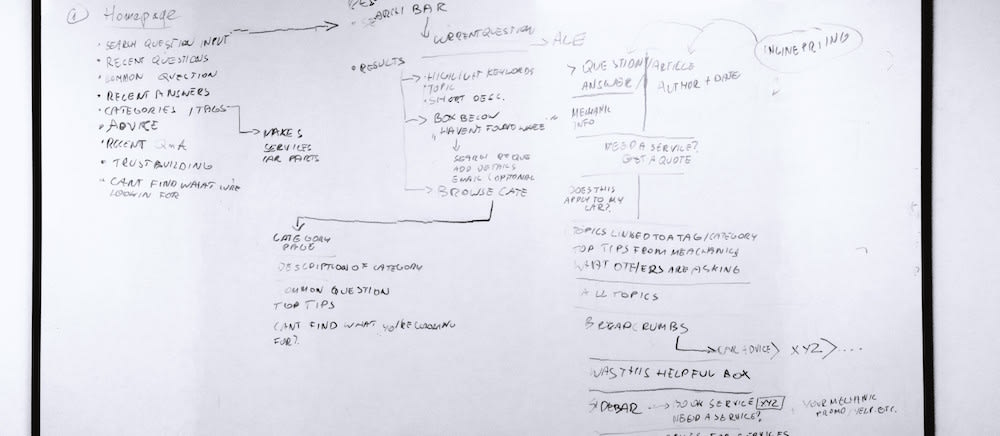
It’s not pretty, but full of information: one of the brainstorming sessions where we explored the potential flows and core ideas:
User flows helped to give a clearer picture of how to create the easiest paths for users to complete the initially set goals. These flows also allowed us to frame the consumer’s motivations and needs in each step of the journey, creating design solutions that were appropriate for each step.
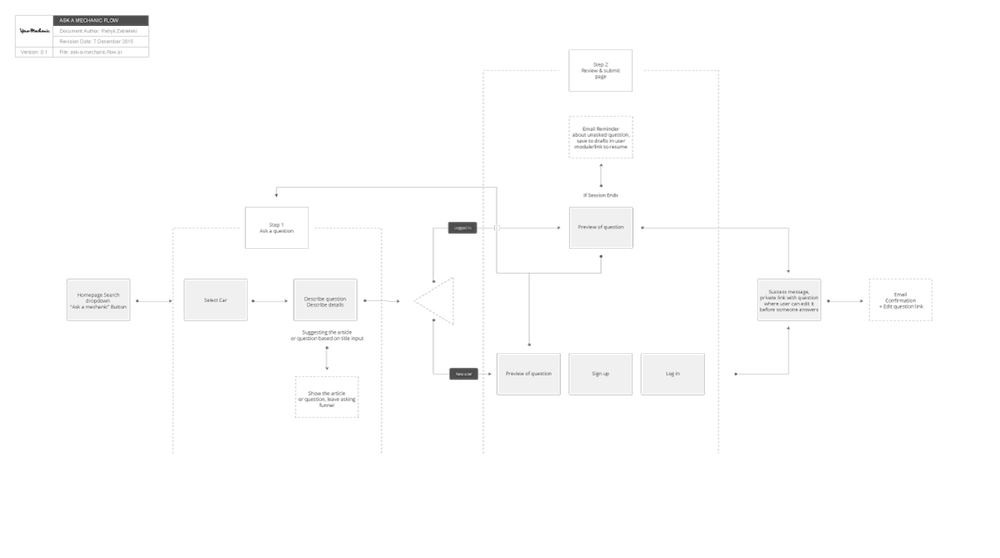
One of the many flows we made while creating YourMechanic Advice:
Wireframes, prototypes, and testing
Creating wireframes and prototypes allowed us to easily test the platform on our users and see how people interact with the website. We learned about the elements they’re looking for, as well as the different ways that they’re using to find answers to their automotive problems and their expectations, and the knowledge that we got out of it was absolutely invaluable.
We received great answers to behavioral and user experience questions we had, which allowed us to quickly eliminate our assumptions that didn’t feel right and to validate and test the ones that had more potential. While getting to know what type of questions users were having while browsing articles, we also gathered invaluable knowledge for deciding on how the content should be structured. Popular questions such as “does this article apply to my car?” and “how much do these services cost?” allowed us to adjust the general approach and come up with a set of features for further releases.
Of the types of questions users had, many of them could be applied to every type of car. For example, many people looked for information on how to “use a thermostat in a tropical region” or “what would be your favorite green car restoration project?” Powered by this information, we added another option to let users ask a question without specifying the car at all, so another variable came into the previously mentioned “Ask a question” flow: “my question is not car-specific.”
Tools: Sketch, Omnigraffle, InVision, Evernote, UserTesting.com, UsabilityHub
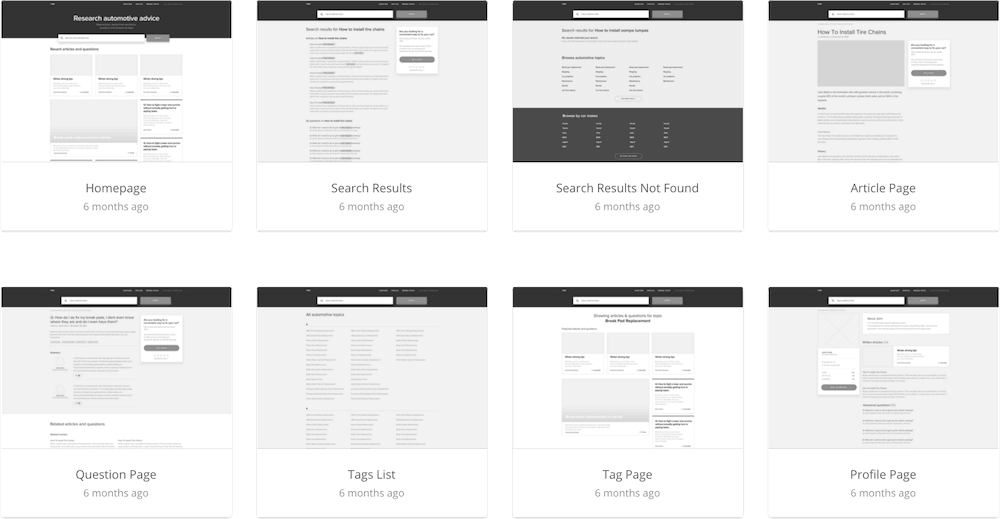
Example wireframes that were part of an InVision Prototype made for YourMechanic Advice:
In addition to reaching out to our customers and doing live sessions, we also used UserTesting to allow us to easily get fast results. We were able to to see how users interact with the product, which was an important point of view to have since research that happens in the participant’s natural environment gave us more realistic insights than lab research. When participants were in a more familiar environment, we were able to get honest responses.
For smaller debates regarding some of the elements we were not entirely sure about, we used Usabilityhub to allow us to get data on which version of the element was doing a better job at achieving the desired goal.
Look and feel
We’re currently undergoing a visual standardization and bringing older pages up to par with new ones, so creating a UI Style Guide and Branding Guide helps us a lot to achieve consistency across all pages and let the designers who were “dropping in” inside the process to work in unison with the rest of the team.
When approaching the Advice platform, the main keywords were clean and simple; we wanted to let the user focus on the content with clear calls to action.
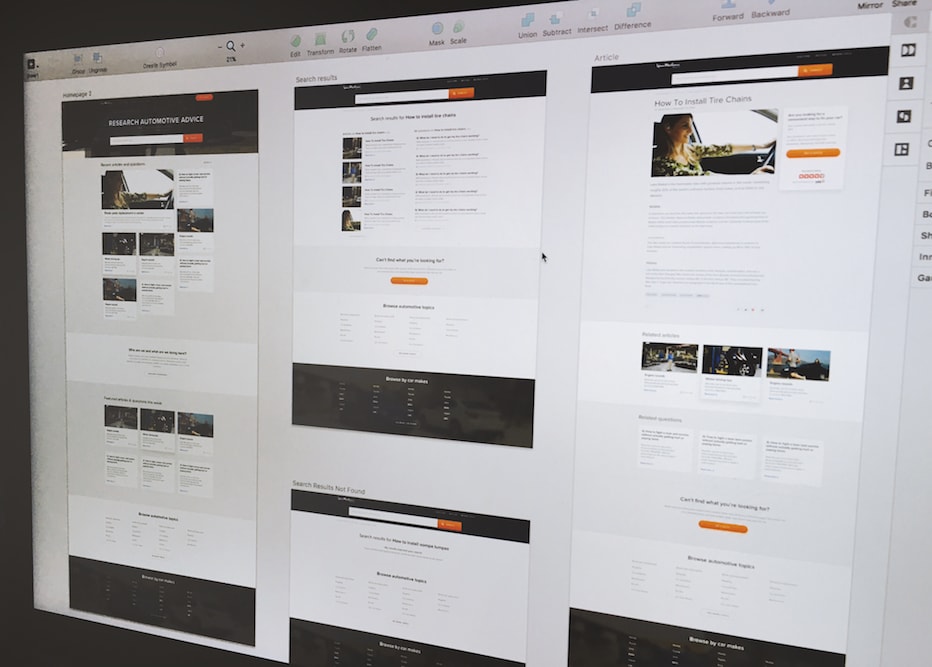
Visual Design explorations happening inside Sketch App:
A few things to remember
- Always check your assumptions, and do it early.
- Do not fall in love with the solutions; try to uncover real problems.
- A product is never finished. Always strive for better experiences.
What’s next
The process does not stop after the product is released. We are constantly finding new things to improve and already working on adding new features that were postponed into further releases. There are many tools that easily record, replay, and analyze actual people using the website, which is the essential part of really getting to know your users. Using these tools, along with the user feedback, allows us to get the full picture on how to keep improving the product.
Constantly expanding on the knowledge of how people are using and interacting with the product is an ongoing process -- a process that allows us to shape better experiences for our users.